Adding Images/Animations
Here is a video on how to do it, below is a text-based explanation:
To add images or animations, there are 4 steps we are going to undertake:
- Navigating towards the
assetsfolder. - Uploading our images/animations.
- Verifying the uploaded files
- Adding the images/animations to the article.
Navigating towards the assets folder
We need to first direct to the article we would like to add an image to. This is
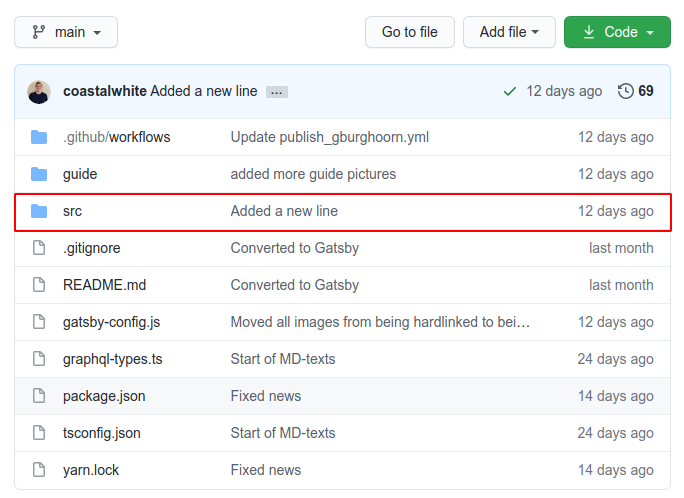
going to start at the main page. This example
will adjust the news/fit-southern-continents article, but this could be done
for most Level 3/4 articles.
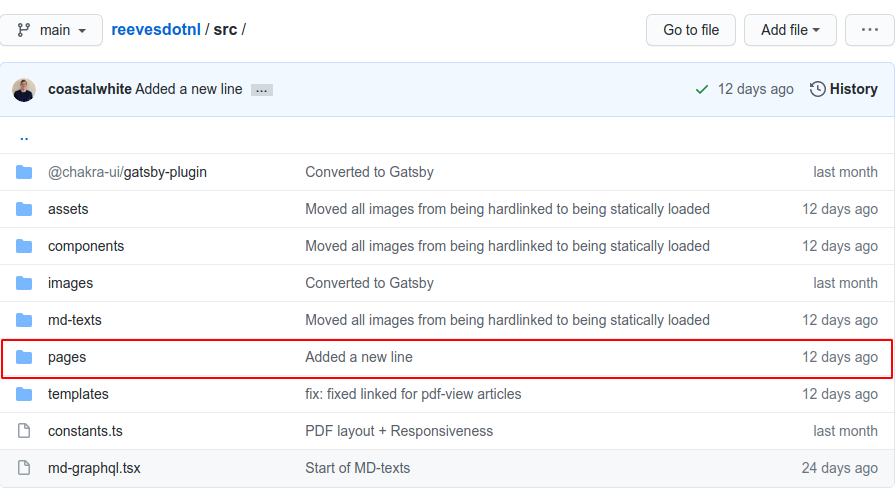
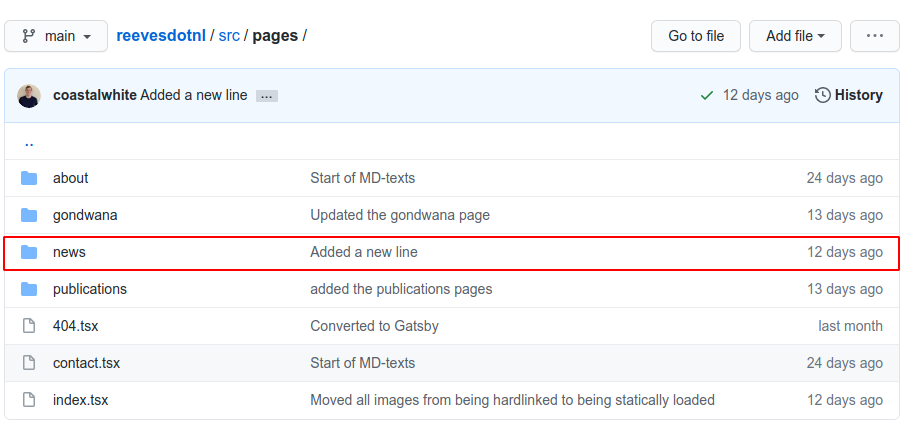
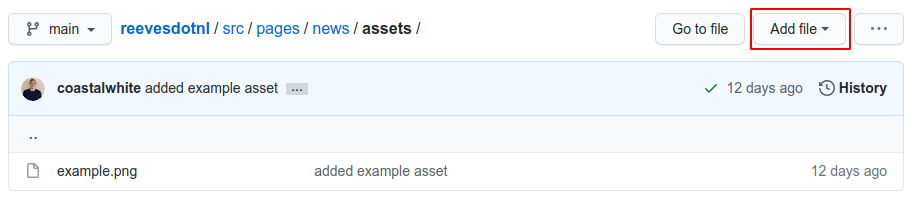
From the main page, we can use to the file explorer to navigate towards the article. In the following images the (red) highlighted link is clicked.



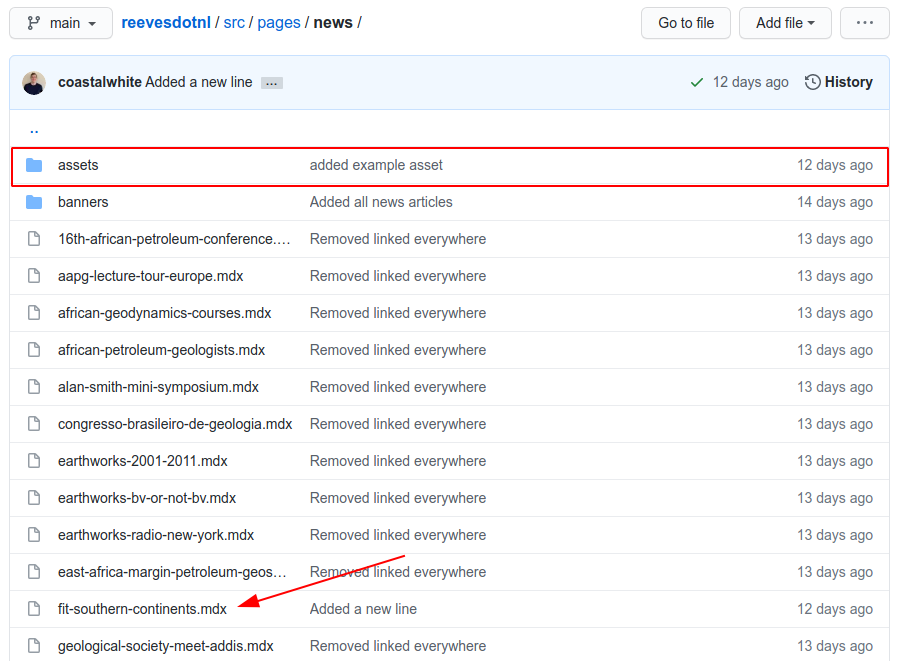
Now the file fit-southern-continents.mdx is visible, thus we search for the
assets folder and go into it.

Uploading our images/animations
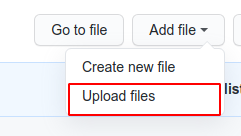
Now we are going to upload our images/animations. We click the Add file
button (shown in the following figure).

A small menu will pop up and we will click the Upload files button.

A new page will show up where we can click the choose your files. This will
open a file explorer where you can direct it towards the images/animations you
would like to upload. Alternatively, you could drag the files from the source
into this box, which should also add them.
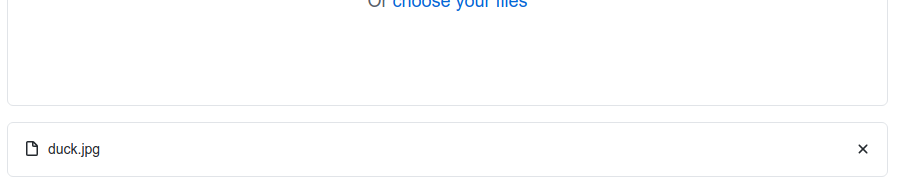
All uploaded images will appear under the box (as can be seen below).

When we have added all the images we would like to upload we can move onto the next step.
Verifying the uploaded files
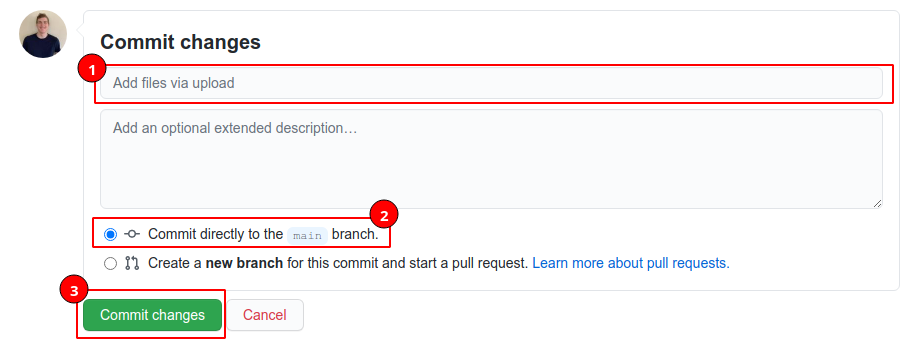
If we have added all the images we want to add we can scroll down the page to see the following box.

In 1 we want to add a description of what we just added. I just added a duck
picture so I would write something like Added duck picture for fit-southern-continents. This is not very important, but in the long run will
help with keeping track of what you did.
We want to make sure 2 is checked.
After 1 and 2 are done, we can click the Commit Changes button.
Adding the images/animations to the article
Follow the guides on how to add different the different kinds of articles:
Now between your paragraphs you can add something as such:
rest of article...

rest of article...
With the rest of article... being the surrounding text of the article. The
duck.jpg being the filename of the uploaded image/animation.