Markdown Guide
Here is a summary video, below is the text version.
THIS IS A SUMMARY OF EVERYTHING YOU CAN DO. FOR SOME OTHER DOCUMENTATION REFER TO HERE
Table of contents
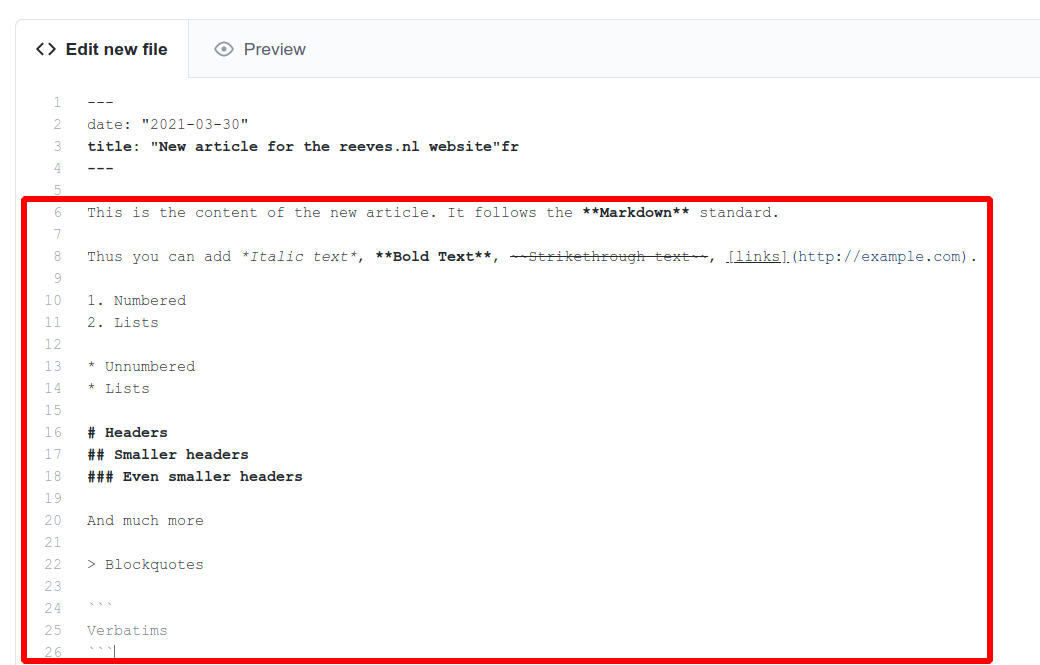
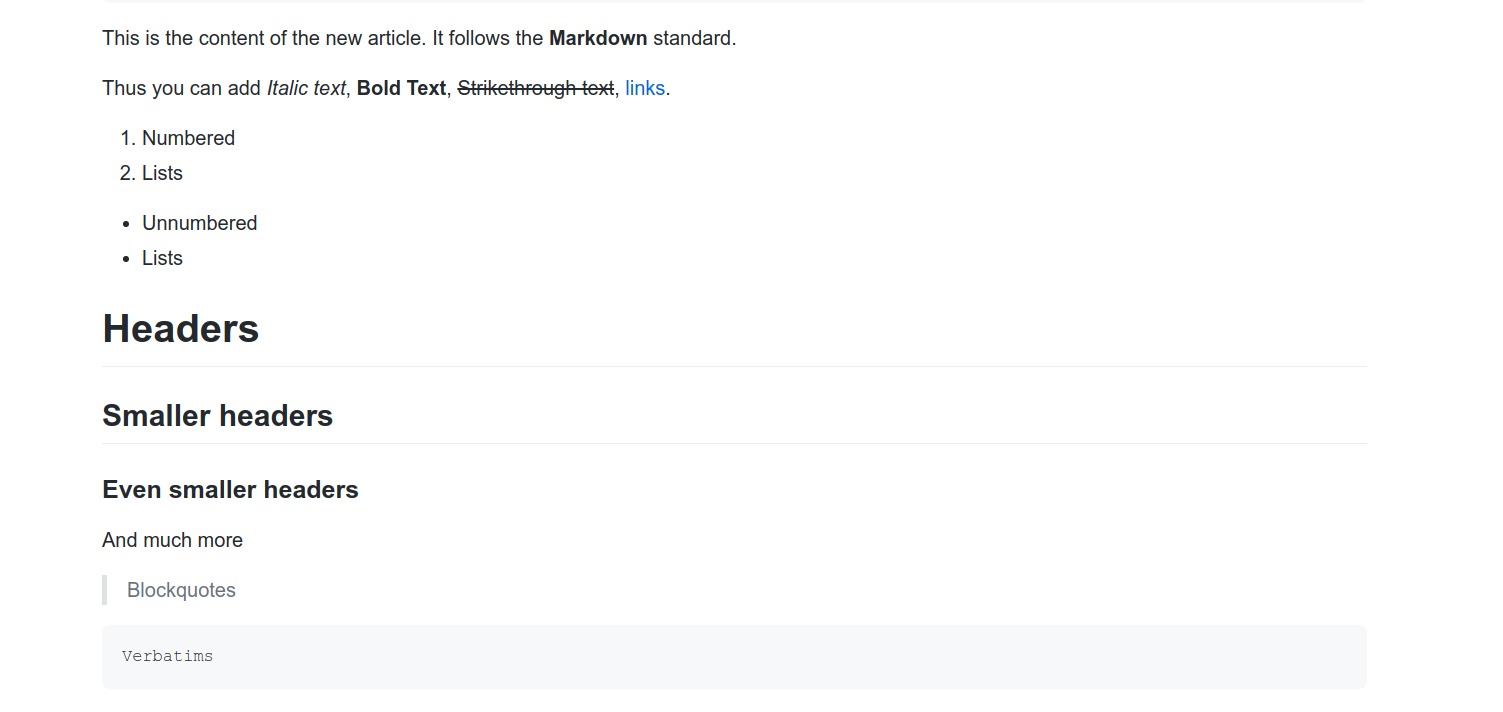
Example

This would equate to:

Text Styling
Bold
In order to write Bold Text, there are two ways.
The following two methods are equivalent:
This is **Bold Text**, but this is also __Bold Text__.
This will show as:
This is Bold Text, but this is also Bold Text.
Italic
In order to write Italic Text, there are two ways.
The following two methods are equivalent:
This is *Italic Text*, but this is also _Italic Text_.
This will show as:
This is Italic Text, but this is also Italic Text.
Note: If we want to type a * or a _, but we don't want things to become italic, we can 'escape it' by prefixing a \ in front of
it. This will turn This is not \*Italic Text\* into This is not *Italic Text*
Links
The best to create links:
[Text used for the link](http://www.example.com) will create Text used for the link.
Linking to a .mdx file
When you want to link to a newly created page or to a already existing page in
from page in the same level-2, you can forget about the .mdx extension at the
end of the file. So if you create a new file a-suitable-title.mdx in the
gondwana folder, and you want to link to it from within the page within gondwana
folder. You would add:
[Text used for the link](../a-suitable-title)
If you want to link to a file from a different level-2 category. So for example
you want to link to the 'About Earthworks' page from a news article, there is a
small caveat. You would use ../level-2-slug/page-name. The ../ here meaning
to go back one folder, followed by the level-2-slug with which we select which
level-2 to link to. So in our the example case of linking to the 'About
Earthworks' page from a news article we would use:
[Text used for the link](../../about/earthworks)
All the level-2 slugs are just the titles of the level-2 pages in full lowercase, so "Gondwana" becomes "gondwana", etc.
Headers
You can add headers by creating a new line of text and adding # or ## in front of it.
# being bigger then ##.
Example:
# Example header will turn into
Example header
and ## Example smaller header will turn into
Example smaller header
Notes
In order to add notes, we can prepend the > in front of the lines we want to be notes.
e.g.
This is not a note
> But this is a note
> and another line
will turn into
This is not a note
But this is a note
PublishDate
In order to automatically add and format the publish date defined in the metadata, we can add a
<PublishDate />.
If the page file is
---
date: "1900-01-02"
title: "Example title"
---
<PublishDate />
we will get
1900 January 2
Updated on
We add a <PublishDate updated="2000-03-04" /> to change it to 1900 January 2 (updated on 2000 March 4)
No specific Day
We add a <PublishDate noday /> to change it to 1900 January
Prepend some text
We add a <PublishDate preprend="Delft, " /> to change it to Delft, 1900 January 2
Append some text
We add a <PublishDate append="!" /> to change it to 1900 January 2!
NOTE: All these options can be combinated as such:
<PublishDate updated="2000-03-04" noday prepend="Delft, " />
Adding Images
In order to add images we can just add a link with a ! before it. For example
to add a image with the link
https://www.google.com/logo.png
we would add:

here Google Logo is a text description of the image.
This would create:
